Hello, I’m a Visual Content Specialist for Chatterkick. 👋 Being as I work in the design industry, I’ve done something I really have no right to do and have written a blog for the internet. I’ve rounded up a few ideas, or rather a few assumptions, that will likely be considered trendy in graphic design as well as web design in the new year of 2020.
Typography
In 2020, designers will likely continue to push the boundaries of type and continue to break the rules like a bunch of giddy teenagers who’ve just written “fart” on a bathroom stall with a sharpie.
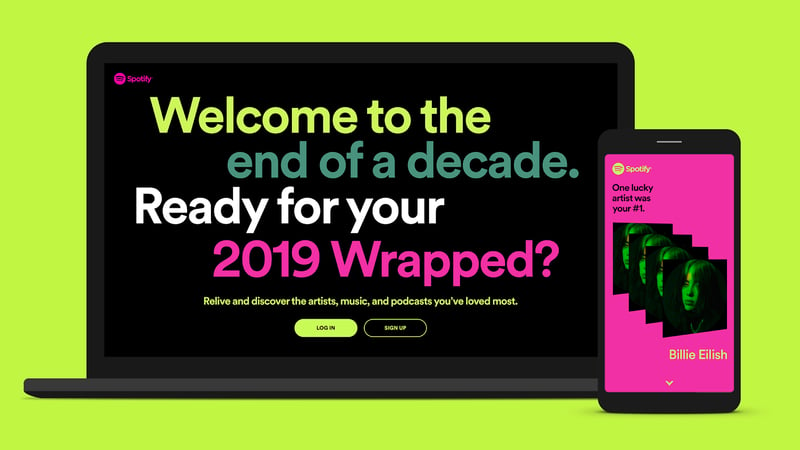
Big Type
We’ve already seen an increase in large font sizes being used, I don’t believe we will see an end to that any time soon. Typically, these fonts will be thick Sans-serif fonts, but on occasion, we’ll see some classy folks use a Serif font.
Most common examples include:
- Futura
- Poppins
- Roboto
- Circular Sans
- Open Sans
- Other Google or Typekit fonts will likely be in play for the web

Source of image above: Squarespace
 Source of image above: Spotify
Source of image above: Spotify
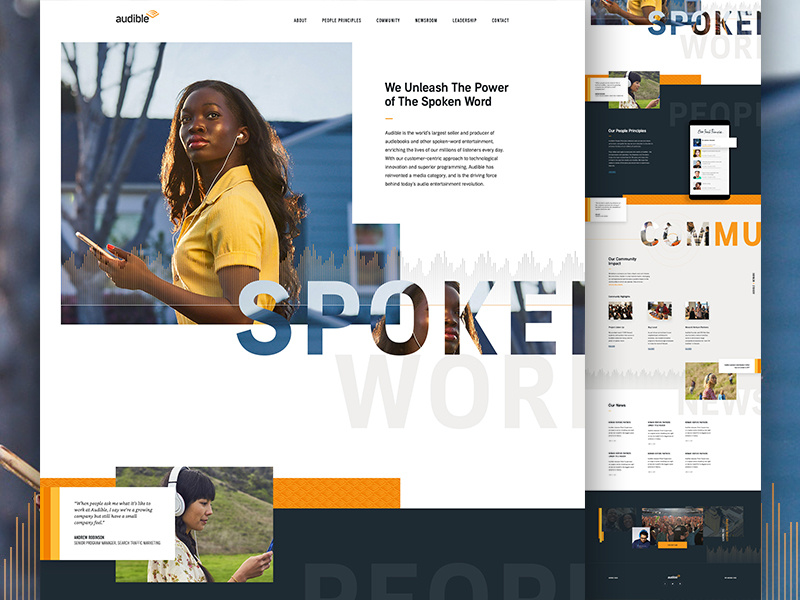
Semi-Transparent Type
Another trend with previous findings in 2019, you’d likely see this used large as well. Semi-transparent type usually overlaps with full transparency type creating a “double typography” effect.
 Source of image above: Dribbble designed by Elegant Seagulls - About Audible
Source of image above: Dribbble designed by Elegant Seagulls - About Audible
Custom/Hand-drawn
Custom type (remove), artsy type (remove), and hand-drawn type will be continuing into 2020. This is also rather unsurprising as people are clinging to anything that is seemingly human still. It’s also a joy to look at to most.
Source of image above: Dribbble designed by HOUS - Visual Space
Custom Illustration
Brands have begun to incorporate custom illustrations into their web design as well as advertisements. There are a multitude of styles they’re accomplishing with this not-so-new trend. I say not-so-new because every design used to be hand-drawn and custom, call it more of a reemergence in the digital age as we once again thrive some semblance of human connection. After all, if we must look at advertisements with every glance, at least we can enjoy them knowing an artist was fed and the tradition lives on.
A few examples of these illustrations are as follows:
- Line art
- Simplified illustration, but not to be mistaken with flat illustrations
- 3D Depth
- Isometric illustrations
- Geometric illustrations
Geometric, applying the use of geometry to design, geometry (being from the Ancient Greek: γεωμετρία; geo- "earth", -metron "measurement") a branch of mathematics concerned with questions of shape, size, the relative position of figures, and the properties of space. Commonly learned in most high schools.
Isometric means equal proportions, or in layman’s terms for designers seemly having a 3-dimensional object balanced on a 2-dimensional surface.
Source of image above: Dribbble designed by Yuliia Dobrokhod - Shopping
Color Trends
“But what of the color!?”, I’m sure you’re just dying to know. Well, you cannot go wrong with the classic black and white. It goes with everything and will always be in style, but you probably shouldn’t be taking advice from someone who’s color blind. 🤷
Likely we will see a return of earthy, vintage colors. History often repeats itself, so expect to start seeing a rise and return of vintage looks blended with subtle modernism. You can always follow Pantone, as it is fully their business to keep us designers using appropriate colors, as well as announcing the color of the year. Which is somehow already chosen for 2020 even though 2020 has only just begun, that color, of course, being Classic Blue 19-4052. So ultimately expect lots of blue this year.
Gradients in the Form of a Blob or a Liquid
Like Brendan Fraser’s career, gradients have made a full-on come back and I guess we’re all here for it. Gradients first made the headlines in the 1990’s and then were considered outdated, quite like the dinosaurs. Everyone thought they should probably just be retired, but instead, they went and found a way. Now, you’ll see gradients in just about every corporation's brand standards and design.

Let's wrap this up!
This blog has gotten rather long so it’s best if I wrap it up here with some ending thoughts. Trends are fun to follow and watch, but ultimately you should probably follow your clients’ requests as well as their brand standards. For most designers, implementing these trends is fun, but they may not be fitting for every client’s voice, which is what we, as designers are trying to create and enhance.
Rather, I’d recommend taking time to learn your client, their goals, their voice and design around that instead of just what’s trendy. Trends can become generic very quickly and in the fast-moving world of social media, having a unique voice is what’s important.